
【Astro】Partytownを使用し、Google AnalyticsのPageSpeed Insightsへの影響を抑える方法。
※商品情報・価格等は作成時点のものです。
この記事では、AstroサイトでPartytownライブラリを使用し、Google Analyticsをメインスレッド以外で読み込んで、PageSpeed Insightsパフォーマンスへの影響を抑えるための方法を解説します。
ご参考いただければ嬉しいです🐮
GAは簡単にPSIのスコアを下げてしまう
このブログでもまさに直面したのですが、Google AnalyticsをGoogle提供のコードそのままで入れると、それだけでPageSpeed Insightsのパフォーマンスが5点前後下がったりします。
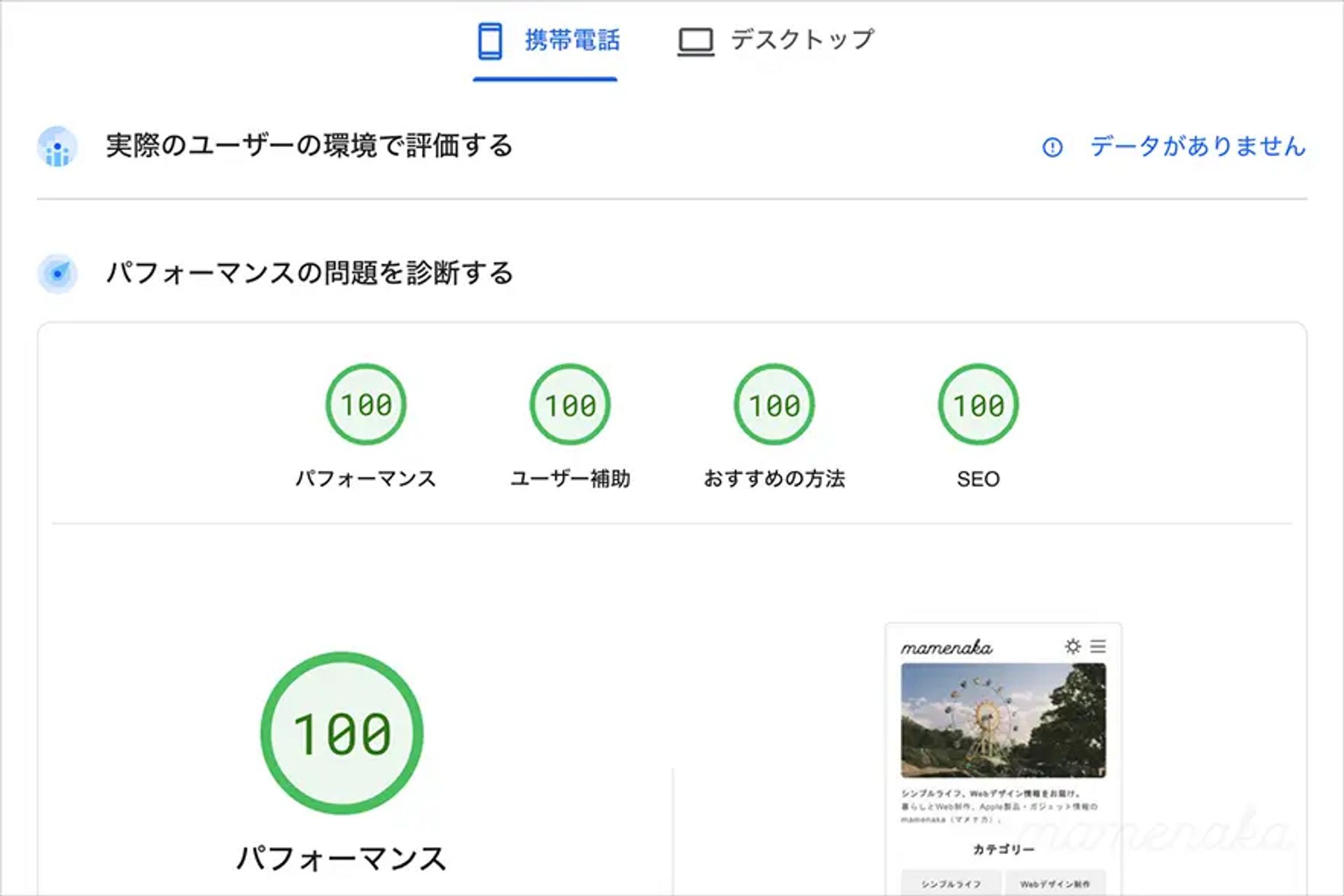
試しにPageSpeed Insightsのパフォーマンスが100点の状態で実験すると、Google Analyticsを読み込むとパフォーマンスは大体93点〜良くて96点といった感じでした(ユーザー補助、おすすめの方法、SEOは100点のまま)。
今回Partytownを使って、Google提供のGoogle Analyticsコードを、メインスレッドで実行させないようにし、サイトへの影響を抑えていきます。
Partytownって何?
僕も今回初めてPartytownの存在を知ったので、GPT-4に質問したところ、以下の回答を得たので共有します。
Partytownは、ウェブページのパフォーマンスを向上させることを目的として開発されたライブラリで、第三者配信のスクリプトをWeb Workerに再配置することで、メインスレッドでの実行を避けます。これにより、メインスレッドがブロックされることなく、スムーズなユーザーエクスペリエンスが提供できます。GPT-4より
Partytownは、特にパフォーマンスに敏感なウェブアプリケーションや、多くの第三者スクリプトを使用するウェブサイトで役立ちます。また、このライブラリは、多くの場合、既存のサードパーティコードを変更せずに利用できるため、開発者が簡単に導入できます。
Google AnalyticsをPartytownを使って実行する方法
具体的なコードを見て行きます。
僕の場合以下のように記述・設定してあげることで、PageSpeed Insightsのパフォーマンススコアが、ざっくり97点〜100点まで改善しました。
// Astro に partytown をインストール
npm install -D @astrojs/partytownastro.config.mjsに以下のように指定。
// astro.config.mjs
import { defineConfig } from "astro/config";
import partytown from "@astrojs/partytown";
export default defineConfig({
integrations: [
partytown({
config: {
forward: ["dataLayer.push"],
},
}),
],
});もともと以下のようなコードで提供されるGoogle Analyticsコードを…。
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=測定ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '測定ID');
</script>以下のように書き換えます。コピペして測定ID(G-ABCDEFGHIJみたいなの)だけ、ご自分のものに書き換えてもらえば動くはずです。
<head></head>内で読み込めばOKです。
<!-- ※測定IDは書き換えてください。 -->
<script
type="text/partytown"
src="https://www.googletagmanager.com/gtag/js?id=測定ID">
</script>
<script type="text/partytown">
window.dataLayer = window.dataLayer || [];
function gtag() {
dataLayer.push(arguments);
}
gtag("js", new Date());
gtag("config", "測定ID");
</script>このあたりが、Google Analyticsを使用しつつ、スコアも追求していく時の落とし所になるかなぁという感じです(もし、もっと良い方法をご存知の方は教えてください)。
もしお役に立てましたら、気軽にシェアいただけると嬉しいです😄
 めちゃ安らぐ北欧照明
めちゃ安らぐ北欧照明 超軽量90g ミニ水筒
超軽量90g ミニ水筒 フィルム写真を日常に
フィルム写真を日常に 晴雨兼用ラク開閉190g
晴雨兼用ラク開閉190g
 76g軽量ミニマル傘
76g軽量ミニマル傘 30g軽すぎショルダー
30g軽すぎショルダー