【Astro】ブログをAstro製にリニューアルした話(脱WordPress)
※商品情報・価格等は作成時点のものです。
きっかけ
脱WordPressしたくなった
僕のブログの技術周りの変遷は以下のような感じ。
WordPress有料テーマ → WordPress自作テーマ → Nuxt.jsで挫折😭 → Next.jsで自作 → Astro.jsで自作🙆(今ここ)
WordPressならサーバーにインストールしたら便利機能色々がすぐに使えるし、独自ドメインとサーバー代くらいでランニングコストが抑えやすいし、独自ドメインメールも簡単に使えるし、お問い合わせフォームもプラグインを入れれば悩む必要はありません。
WordPress自体も年々進化してますし、ブロックテーマとか、レスポンシブイメージ対応とか、バージョン5.5からimgのloading="lazy"が自動付与されたり。WordPressのメリットは枚挙に暇がないです。
にも関わらず、なんとなく疲れてしまったというか。個人ブログは自分でトライ&エラーがいくらでも出来るので、せっかくならWordPressとは違う世界観で運営してみたくなりました🌏
自分の興味が今はJamstackとかNext.js、Astro.js(以下Astroと呼称)、TypeScriptあたりにあるっていうのもあるんだろうなぁと思います。
勉強を兼ねて、Jamstack構成でブログを作りたかった
ここ数年くらい、サーバーレスでJavaScriptで、いい感じに高速軽量サイト作ろうぜ!みたいな流れがあると感じているのですが、自分もやってみたいなぁと思っていました。
以前はターミナルやGitHubも使えなかったので、同時に勉強する良いきっかけになるかなとも。Next.jsやAstroでサイトを作るなら、ターミナル操作やGitHubもセットで習得ざるを得ないですしね。
また、以前にNuxt.js(Vue.js)を学習していて何となく馴染めず挫折したのですが、その後Jamstackの勉強は諦められず、Next.jsを学習開始。危ういところは多々ありつつも、Next.jsで最低限ブログが形にできるくらいにはなりました。
その後Next.jsの素晴らしさを実感しつつも、なんとなくオーバースペックというか、大きいサイズの服を着ているような違和感も多少感じていたところ、たまたまAstro.jsの存在を知ることに…。
Astroのメリット
ここからは、Astroを触っていて自分が良いなと思うことを書いていきます📝
学習コストは低め
「More HTML, Less JavaScript」のキャッチコピーを掲げるAstroええやん!となりまして。
cliend:loadとか敢えて指定しない限り、ビルド時に不要なJavaScriptは取り除かれる仕様もコンセプト体現してて好き。
Next.jsを触っていたお陰でReact(JSX)的な記述とか、コンポーネントの使い方とか、全体のファイル構成なんかはすんなりと馴染めました。学習コストは低い方と言えるでしょう。
素のHTML感覚で書ける
さらに、Webデザイン黎明期、tableでレイアウト組んでた古の時代にHP制作(Web制作)を始めた自分的には、Astroは素のHTMLをほぼそのまま書けるのがありがたいです。
Next.js(JSX)だと例えばclassを併記するだけでも以下のような記述が必要になります。
className={`${styles.mt3} ${styles.p3} ${styles.flex}`}Astroだとこう。
class="mt3 p3 flex"HTMLとCSSのみに慣れ親しんでいる方でも、おそらく既視感、安心感があると思います。
開発体験が良い
これは自分の勉強不足もある気がしますが、WordPressテーマ制作時にPHPとCSSをプレビューを見ながらサクサク作れなかったのも手伝って、Astroの開発体験は「めちゃくちゃ気持ちいいし楽しい」と思いました✨
これはNext.jsなんかでも同様ですが、npm run devすれば、今コードを書いている自分のサイトを、サクッとプレビューしながら作れちゃいます。
Sassの取り回しも楽
WordPressでは、FLOCSSの構成で.scssファイルを用意し、最終的にstyles.min.cssといった1ファイルにminifyしてコンパイルしていました🔨
この際、Visual Studio Codeでコンパイル用拡張機能を探してインストールし、CSS出力先とminify設定を記述して、Watch Sassボタン押して…といった具合に、1手間かける必要がありました。
Astroの場合、プロジェクトルートでnpm install sassさえしておけば、必要なときに自動的にCSSにコンパイルしてくれますし、Sassコンパイルしてる感ゼロ。Sassの取り回しがストレスなく行えると感じます。
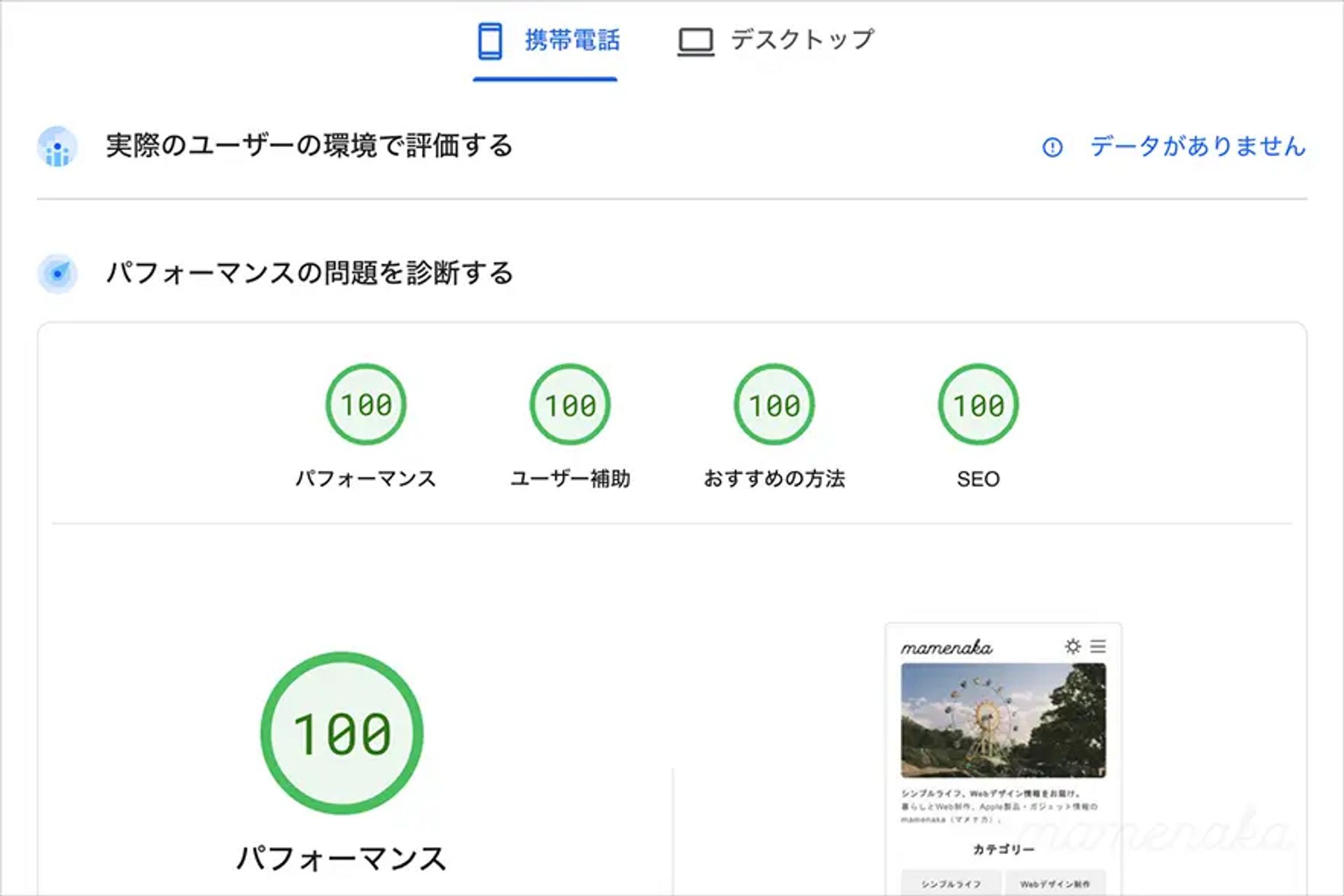
サクっとPageSpeed Insightsで高得点が出る
普通にサイトを作っていけば、比較的簡単にPageSpeed Insightsで高いスコアが出せるのも良いです。
さらにコアウェブバイタル(Core Web Vitals)のことを意識してきっちり作っていけば、オール100点を取るのもそこまでハードル高くないと感じました。
Astroのデメリット
逆に、デメリットも少しあります。
JavaScript、React的な記述の知識(JSX)、ターミナル、GitHubあたりの知識は必須
Next.jsよりはだいぶ学習コスト低いと感じますが、それでも最低限JavaScriptやReact的な記述の知識は要るかなと思います。
※TypeScriptは、Astroのインストール時に使用するか選べます。あと、TypeScript使用アリにしても、ルールゆるゆるにも出来るので、TypeScriptのハードルは気にせず始められるかと思われます。
また、ターミナルや、GitHub周辺の基礎的な知識も要ります📖
独自ドメインメール、お問い合わせフォーム等は別途必要。
サーバーレスなので独自ドメインメールはそのままでは使えません(デプロイ先のVercelでも独自ドメインメールまでは面倒見てもらえない)。
お問い合わせフォームも、WordPressだったら「Contact Form 7」みたいなプラグインを入れれば簡単に実装できましたが、AstroみたいなJamstack構成では何かしら別の手段でお問い合わせフォームを実装する必要があります。
.mdや.mdxファイルでの記事執筆には慣れが必要
学習コスト自体は高くないと思いますが、Markdown記法はこれまであんまり使ってこなかったので、少しだけ勉強が必要でした。
また、全部Markdown記法で記事を書き上げられないケースもあり、記事中にclass指定したいときは結局HTML直書きも併用するので、マークダウンの意味…とはなりました(笑)。
Markdownの記事管理に課題感
「Astro 2.0」から「Content Collections」機能が実装され、markdownファイルの取り回しが良くなったのは追い風でした💨
とはいえ今の所は.mdファイルの先頭に230101_とか管理用の日付を付与して、実際の記事URLには日付を出さない、という運用でやってみる予定です。記事数が1,000とか超えてくるとどうなんだろう?という課題意識はありますかね。
TinaCMSみたいなGit-based CMSで管理する方法があるみたいですが、リモートとローカルの差分管理とかは大変そうだな〜と。
このあたりはアンテナ立てておいて、知見がたまったらまた記事にしたいと思います。
Astroブログにして良かった
なんだかんだで、Astroにして満足度は高め。今やAstro大好きマンです。
この心地よい感じを保ちながら、ずっと楽しくブログ運営していきたいな〜。
Astroでブログ作りたい方は、気軽に相談を(お金とかいらないです)。
Astroで試行錯誤したぶん、多少は知見もたまってきました。
自分もAstroで簡単なサイトやブログを作ってみたいけど、何からしていいか分からん…。みたいな方がもしいらっしゃったら、気軽に問い合わせしてみてください。
無料の範囲でなので、ガッツリ〇〇コンポーネントを作りますよ!とかは出来ないんですが、そのスキル感ですと、まずはこういうのを学習していけばいいんじゃないですかね〜、みたいなお話くらいは出来るかも。
楽しくAstro制作できる仲間が増えるといいなぁ〜と思います😄
 めちゃ安らぐ北欧照明
めちゃ安らぐ北欧照明 超軽量90g ミニ水筒
超軽量90g ミニ水筒 フィルム写真を日常に
フィルム写真を日常に 晴雨兼用ラク開閉190g
晴雨兼用ラク開閉190g
 76g軽量ミニマル傘
76g軽量ミニマル傘 30g軽すぎショルダー
30g軽すぎショルダー