
PageSpeed Insightsでオール100点を取るためにやったこと【Astroブログ】
※商品情報・価格等は作成時点のものです。
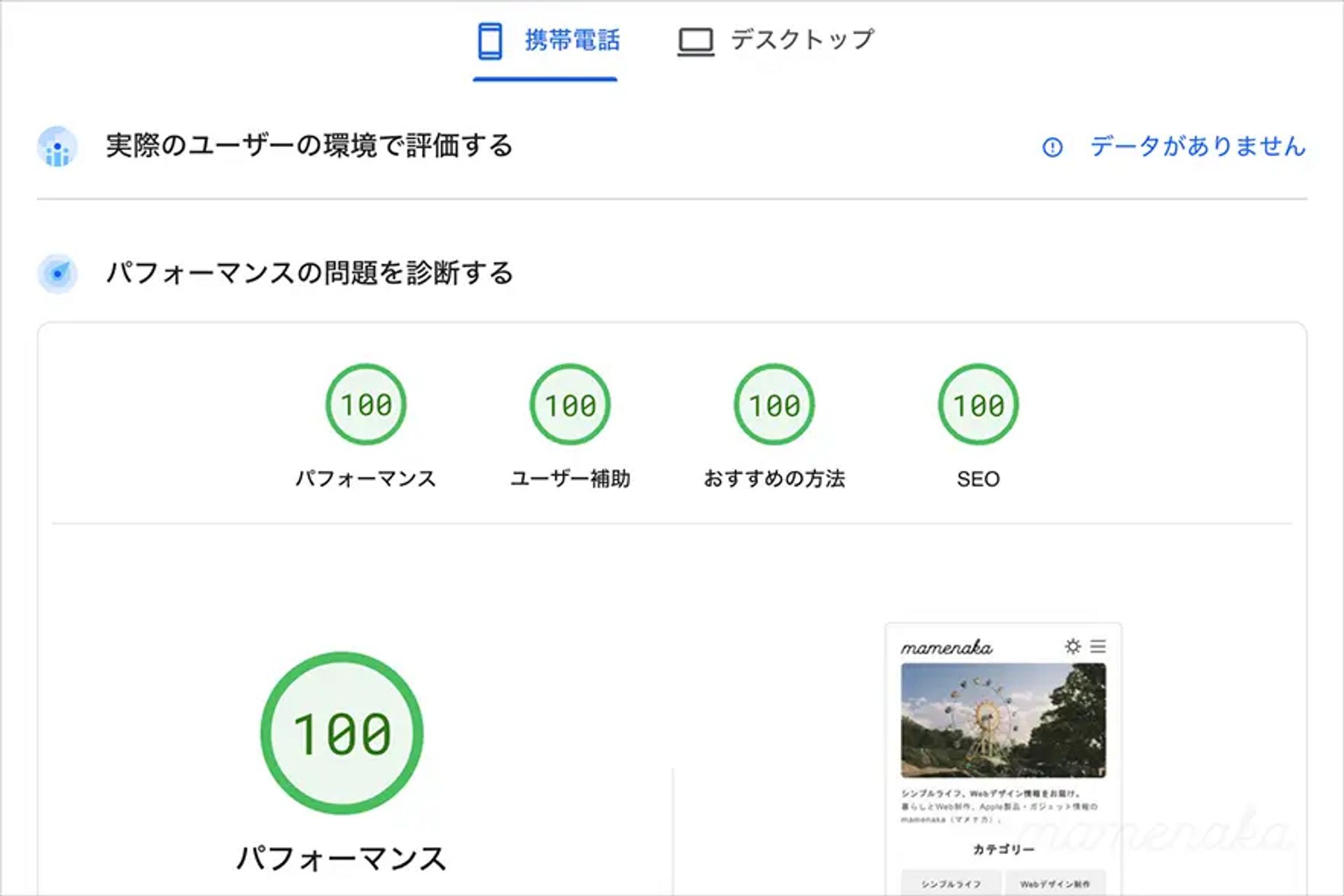
せっかくAstroでブログをゼロから制作するなら、シンプルなデザインにこだわりつつ、可能な限りパフォーマンスも追求したいと考えていました。
PageSpeed Insightsの結果が全てとは思っていませんが、エンドユーザーに快適にページを閲覧してもらえるに越したことはないですよね。
AstroサイトでPageSpeed Insightsのスコアを上げたいと思っている方に、ご参考いただければ嬉しいです。
画像周りは一番重要
レスポンシブイメージで、閲覧環境ごとに過剰すぎないサイズを指定すること
astroでPictureタグをCustompictureコンポーネントにして対応するなどして、閲覧環境に適した画像の出し分けを行います。
Markdownファイル内で細かい指定が難しい、などといった制約がある場合は、できるだけモバイル環境に負荷をかけない画像サイズにすることが重要かなと思います。
僕の場合、幸いPC表示時のサイト横幅はモバイルの幅とそこまで差がないデザインにしているので、PCの画像サイズの1.5x画像を、PCとモバイルで兼用することで対応しました。
遅延読み込みを指定する
astroのPictureコンポーネントでdecoding="async" loading="lazy"を自動付与させたり、逆にファーストビューの画像にはloading="lazy"を付与しないなどして、適切に遅延読み込みの指定をします。
画像の縦横サイズ明示や、aspect-ratioの指定をする
CLS(Cumulative Layout Shift /視覚的な安定性の指標)の悪化を招かないように、画像にはwidthとheightを明記するか、CSSでaspect-ratioを指定します。
aspect-ratioだけ指定しても結局widthとheightをHTML側に書いてよって怒られたので、僕は両方指定するようにしています。
画像形式は可能であればWebP(やAVIF)
PageSpeed Insightsのスコア結果のページでも、可能な限りWebPやAVIFなどの次世代フォーマットをを使うべきだと表示されています。
次世代フォーマットでの画像の配信 WebP や AVIF などの画像形式は、一般的に PNG や JPEG より圧縮率が高く、ダウンロード時間やデータ消費量を抑えられます。PageSpeed Insightsより
DOMを大きくしすぎない
コンテンツの量が多すぎると、それだけページのCLSへの影響が出やすくなると考えられます。
実際にPageSpeed Insightsでも、
「レイアウトが大きく変わらないようにする 1 件の要素が見つかりました ページの CLS への影響が特に大きい DOM 要素です」
などと怒られたりするので、その際はDOMを少なくできないかを考えるのも1つの方法ではないでしょうか。
要素やページが長過ぎると考えられる場合、別のページ・記事に分割するのも良いと思います。
CSSを削減する
使ってないclassやセレクタは削除
サイトのデザイン全般に関わってくる部分なので、100点を目指すならある程度計画的にCSSを記述していく必要があるかもしれません。
僕の場合、特に効果があると思ったのが、使用していないCSSセレクタはとにかく削除すること。
Sassのfor文でユーティリティクラス量産しておいたけど、実際のサイトでは使ってませんでした…みたいな場合、パフォーマンススコアがマイナスに働く可能性があります(実際僕はそうでした)。
// CSS削減前
@for $i from 0 through 15 {
.mt {
&A {
margin-top: auto;
}
&#{$i} {
margin-top: var(--sp#{$i});
}
}
}// CSS削減例
@for $i from 0 through 8 {
.mt {
&#{$i} {
margin-top: var(--sp#{$i});
}
}
}上記のように、@forの$iは15回も繰り返さなくて良かったなぁとか、margin-top: auto;とか生成してもいらんよね…みたいな無駄なやつを、地道に削除していく感じ。
利便性とトレードオフですが、@forを使わずに、ピンポイントでmt5とmt8のclassだけ作るとかでも、CSS量を削減する上では効果あると思います。
可能であればCSSフレームワークも削減
以前Bootstrapでレイアウトした別のサイトで、段組み周りの一部のセレクタ以外ほとんど使ってなかったため、「使ってないCSSめちゃあるよ?」って露骨に怒られていました。
Bootstrapみたいな重めのCSSフレームワークは使わない、もしくはGrid Systemだけ抽出して使う、などの工夫が必要かと思います。
それでもまだ重そうであれば、フルスクラッチでCSSを記述するのが良いかなと。幸い今はflexboxやgridなどの便利なレイアウト指定方法もあるので、以前よりは工数少なく実現できる…はず。
JavaScriptを少なくする、遅延読み込みする
CSS同様、JavaScriptも少なくします。そして、ページ描画時にすぐに必要でないものは、遅延読み込みも検討します。
記事の見出しを自動取得して目次を生成したい場合とか、大事だけどファーストビューで読み込む必要性が低そうなものは、基本client:loadで読み込むようにします。
// client:load の読み込み例
<script client:load>
// JavaScriptの処理
</script>第三者コードを抑えたり、遅延読み込みさせる
「自前のCSSやJavaScriptを少なくするべき」という理屈同様、第三者配信のコードも使用を減らしたり、遅延読み込みをする必要があります。
特に多くのサイトが普通は導入しているであろうGoogle Analyticsや、あるいはGoogle Adsense、Google Map、Twitterのツイート埋め込み、Instagramの投稿埋め込みなどもパフォーマンス低下を招く要因になり得ます。
これらは削除しても問題ない場合は削除し、削除できない場合は遅延読み込みを検討します。
Webフォントも然りで、僕のケースではWebフォントをCDNで読み込むより、npm installしてしまったほうがパフォーマンス低下を招きませんでした(僕の場合、プラス1点の改善になりました)。
Google Analyticsはそのまま使わない、もしくは使わない
長くなるので別記事にしました。
「Partytown」というライブラリで、Google Analyticsの影響を抑えることができます。
まとめ
Astroはその設計思想もあり、PageSpeed Insights 100点を取りやすいなぁと感じました。
ただ、Astroで作ればすぐにオール100点が取れるかといえばそうではないため、細かいチューニングはやはり必要でした。
PageSpeed Insights攻略は、一日にして成らず…!ということでしょうか。
この記事がもし参考になりましたら、気軽にシェアいただけると嬉しいです😄
 めちゃ安らぐ北欧照明
めちゃ安らぐ北欧照明 超軽量90g ミニ水筒
超軽量90g ミニ水筒 フィルム写真を日常に
フィルム写真を日常に 晴雨兼用ラク開閉190g
晴雨兼用ラク開閉190g
 76g軽量ミニマル傘
76g軽量ミニマル傘 30g軽すぎショルダー
30g軽すぎショルダー